

For example, makeup brand Fenty Beauty displays an Instagram feed of posts using their. Embedding Instagram feeds with hashtag posts is the best way to drive more sales to your business through the convincing power of positive social proof. I'm a super novice web designer, and I've done da. Another great example of Instagram feed on your WordPress website is the hashtag feed. Fancybox is working normally on all other "regular" images throughout the site. Attempting to use SimplyScroll to scroll Instagram images, but can't determine the proper HTML markup to get the two scripts to function together. Add Instagram Photos To Your Website Using instafeed.jswebdevelopment webdevelopmentcompany webdevelopmentservices webdevelopmentagency frontendwebdevel. Im a super novice web designer, and Ive done da.

Css for instafeed free#
I have searched and searched, but cannot find a solution. Attempting to use SimplyScroll to scroll Instagram images, but cant determine the proper HTML markup to get the two scripts to function together. Step 1: Sign up for a social media aggregator with a free plan The first step is to sign up for a social media aggregator that offers a free plan. I think it is being overridden by my initial instafeed js?
Css for instafeed pro#
Simply adding the fancybox class to the image link does nothing. Instafeed Instagram Feed Pro 5. Their website states that it is a tool to increase your followers or for any other social platform. Besides Instagram, it offers embedding functionality for YouTube, Twitter and Facebook social platforms as well. I am currently using Easy Fancybox plugin and InstafeedJS. Snap W idget is a tool that helps you integrate an Instagram widget on your website. I am trying to make my instafeed image links open via fancybox (or any other lightbox!!).

wp-content/plugins/insta-gallery/assets/frontend/css/: HTTP. Added css, then changed script and it won't respond as it is supposed to. please help, my instafeed plugin not working, its change to white for the. This is what I am trying to do: Now trying to add a roll over feature which highlights each icon. Does anybody have any experience with Instafeed.js for their projects, If so come forward I need some help with making my feed look a certain way This is really a matter of pure CSS.

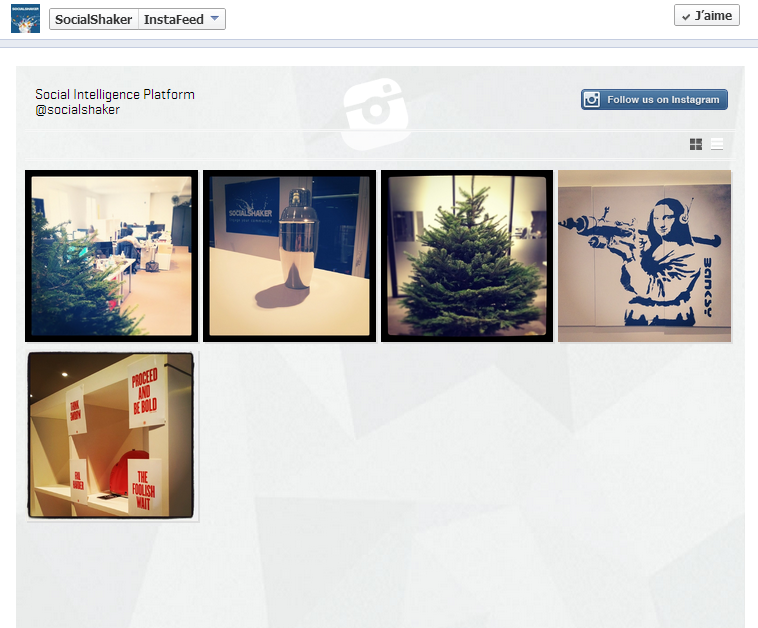
By injecting a little CSS you can change the appearance just lik. It is a feed to show instagram photos on a website. By default the instafeed plugin allows you to display images at three different sizes. This is really a matter of pure CSS instafeed just adds items (as specified in the template option) to a container element, and you can then use CSS grid to align them the way you want for example. Added instafeed.js to my website and successfully styled it. Does anybody have any experience with Instafeed.js for their projects, If so come forward I need some help with making my feed look a certain way


 0 kommentar(er)
0 kommentar(er)
